Один из самых популярных отечественных журналов "МИР ПК" закончил публикацию цикла статей из серии "
УРОК 1. Введение в Web-технологии, №2, 2003 г.
УРОК 2. Создаем рабочее место Web-мастера, №3, 2003 г.
УРОК 3. Эскиз первой страницы. Работаем с HTML вручную, №4, 2003 г.
УРОК 4. Учимся создавать html-таблицы, №7, 2003 г.
УРОК 5. Оформляем веб-страницу с помощью стилевых страниц, №5, 2004 г.
УРОК 6. Создаем свой первый сайт, №6, 2004 г.
Практикум ориентирован на массовую аудиторию достаточно опытных пользователей персональных компьютеров и "программистски настроенных" специалистов, которые хотели бы реализовать свой творческий потенциал в стремительно развивающемся Интернет-сообществе.
Если Вас заинтересовал этот материал мы приглашаем Вас на мастер-класс, который проводится в Микроинформ и состоит из нескольких курсов:
Уроки Web-мастерства

Число тех, кто хотел бы отметиться на просторах
Интернета самостоятельно построенным сайтом, растет с каждым днем. Об
этом свидетельствуют результаты опросов, проводимых на выставках, и
письма читателей.Мария Мержанова
От редакции
Число тех, кто хотел бы отметиться на просторах Интернета самостоятельно построенным сайтом, растет с каждым днем. Об этом свидетельствуют результаты опросов, проводимых на выставках, и письма читателей. Желание помочь начинающим сайтостроителям побудило нас к публикации на страницах «Мира ПК» небольшого практикума, состоящего из нескольких уроков. Предлагаемый материал знакомит с основными фазами построения персонального Web-сайта и дает представление о путях решения проблем, возникающих при создании и поддержке коммерческого Web-сайта.
Для всех учащихся нашего курса мы объявляем конкурс выпускных работ. Авторы лучших из них будут награждены подпиской на «Мир ПК» и станут обладателями специального сертификата. А победитель получит право бесплатного обучения в «Микроинформе» на популярном курсе «Web-мастер».
Наш практикум ориентирован на массовую аудиторию достаточно опытных пользователей персональных компьютеров и «программистски настроенных» специалистов, которые хотели бы реализовать свой творческий потенциал в стремительно развивающемся Интернет-сообществе.
Более подробно о процедуре передачи завершенных работ в редакцию и их оценке — в заключительных уроках нашего курса.
Ведет уроки Мария Мержанова — преподаватель и Web-мастер учебного центра «Микроинформ».
Урок 1. Введение в Web-технологии
Серия уроков Web-мастерства неслучайно начинается с «Введения в Web-технологии», а точнее, со знакомства с таким понятием, как клиент-серверная технология. Дело в том, что, как показал опыт преподавания курсов «Web-мастер» в учебном центре «Микроинформ», даже те слушатели, которые пришли туда уже достаточно подготовленными и имели некоторый опыт создания страниц и редактирования корпоративного сайта, не представляли себе процесса взаимодействия браузера и Web-сервера, не говоря уже о http-протоколе. Такое понятие, как Web-сервер, ассоциировалось лишь с доменным именем сайта (http://www.companyname.ru). И не более. Особенно это касалось тех слушателей, сайт компаний которых находился у провайдера.
Основные понятия и пояснения
Одной из самых распространенных служб Интернета (наряду с электронной почтой) является World Wide Web (WWW, Web) — самая мощная информационная система, связывающая между собой миллионы документов (Web-страниц), размещенных на Web-серверах по всему миру. В расширении этой системы могут принимать участие практически все пользователи, имеющие доступ в Интернет.
Web-страница — это документ (гипертекстовый документ), размеченный с помощью специальных элементов (тегов) языка HTML. Основное отличие этих гипертекстовых документов от хорошо известных нам текстовых состоит в том, что они могут включать ссылки на другие аналогичные документы.
Любой пользователь получает доступ к WWW-системе (к любой Web-странице) с помощью Web-браузера (программы-клиента). Web-браузер осуществляет http-запрос к серверу (о протоколе HTTP, определяющем правила взаимодействия клиента и сервера при передаче гипертекстовых документов, можно достаточно полно узнать, например, по адресу http://www.codenet.ru/webmast/http/ ), отображает Web-страницу на экране компьютера пользователя. Современные популярные Web-браузеры Microsoft Internet Explorer (версии 4 — 6), Netscape Navigator (версии 4,6 и 7), Opera (версия 6) являются многофункциональными программами и поддерживают не только доступ к WWW, но и протоколы электронной почты, FTP, News и т. д.
Web-сервер (более точно — http-сервер, реализующий поддержку протокола HTTP) — специальная программа, установленная на общедоступном компьютере. Web-сервер обеспечивает хранение Web-страниц в виде каталога файлов, структурированных определенным образом, и одновременную обработку запросов от нескольких Web-браузеров с целью поиска и/или формирования Web-страниц с последующей их отправкой клиентам.
Современные популярные Web-серверы:
Apache — устанавливается в основном на ОС Unix, интегрируется с базами данных MySQL, используется большинством Web-провайдеров. Загрузить Apache можно с сайта http://www.apache.org/ совершенно бесплатно.
Microsoft Internet Information Server (IIS) — устанавливается на ОС Windows NT/2000, интегрируется с базами данных Microsoft SQL Server, используется чаще в качестве отдельно стоящего Web-сервера, находящегося непосредственно в организации.
Для задания местоположения Web-страниц в World Wide Web используется URL (Uniform Resource Locator). Каждая страница имеет свой уникальный адрес.
Примеры URL:
- http://www.microinform.ru/ - http-сервер должен найти и отправить клиенту (браузеру) стартовую страницу сайта компании "Микроинформ";
- http://www.microinform.ru/webschool/webschool.htm - http-сервер должен найти и отправить клиенту (браузеру) файл webschool.htm, который находится в каталоге webschool.
URL включает:
- Метод доступа к ресурсу, т. е. протокол доступа (http-доступ к Web-странице в сети с использованием соответствующего протокола. Это наиболее часто используемый метод доступа к какому-либо HTML-документу в сети.
- Cетевой адрес ресурса (имя хост-машины).
- Полный путь к файлу на сервере.
Доменное имя сервера (Domain Name) — уникальный идентификатор, который назначается определенному IP-адресу. Доменное имя дает возможность обращаться к компьютеру по имени типа www.company.com вместо его числового эквивалента.
IP-адрес представляет собой последовательность из четырех чисел, разделенных точками. Каждый компьютер, подключенный к Интернету (его еще называют хост), имеет уникальный IP-адрес, однозначно определяющий этот компьютер в Сети. Именно по IP-адресу происходит поиск и взаимодействие устройств.
Запоминать такие имена довольно сложно, поэтому и была разработана доменная система имен (Domain Name System, DNS), которая позволяет поставить в соответствие IP-адресу символьное имя.
Например, IP-адрес компьютера, на котором находится Web-сервер «Микроинформ»: 194.87.166.10. Этому IP-адресу соответствует доменное имя www.microinform.ru.
Для размещения Web-сайта в Интернете необходимо наличие доменного имени. Для этого его надо зарегистрировать (например, на сайте http://www.nic.ru/).
Web-сайт — это набор Web-страниц, относящихся к одной фирме или одному пользователю. Есть понятие автора Web-сайта — это Web-мастер. За содержимое Web-сайта (контент) отвечает Web-редактор. В случае небольшого (до 10 страниц), а зачастую и среднего Web-сайта (до 100 страниц) Web-мастер и Web-редактор — это, как правило, одно лицо.
Web-сайт устанавливается на отдельно стоящий Web-сервер или на Web-сервер провайдера. На сервере может размещаться несколько сайтов. Установку, настройку и поддержку Web-сервера, включая обновление информации (замену или добавление файлов), осуществляет Web-администратор, которому контент Web-сайтов по большому счету безразличен.
О Web-технологии клиент—сервер
Теперь поговорим о технологии взаимодействия браузера и сервера (клиент-серверная технология).
Здесь следует остановиться на понятии статичной и динамичной Web-страницы.
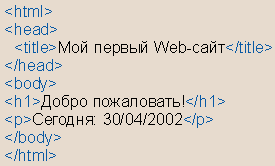
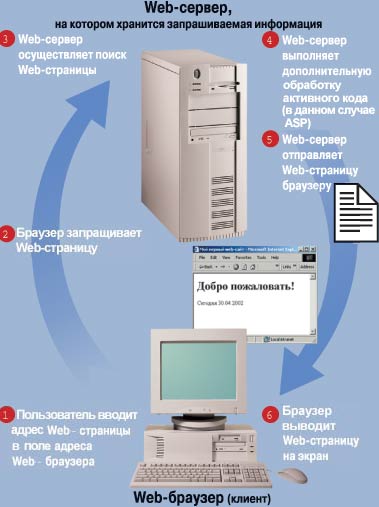
Статичная Web-страница состоит из «чистых» html-тегов (рис. 1).


|
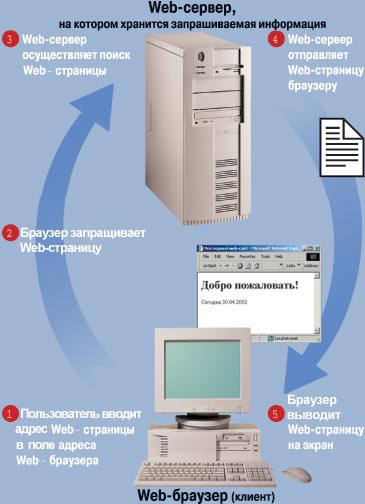
| Рис.1. Процесс взаимодействия клиент—сервер в случае статичной страницы |
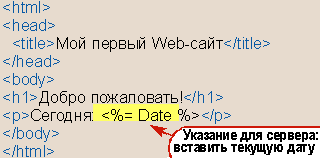
Динамичная Web-страница включает в себя «активные» коды (PHP, ASP, SSI...), которые при запросе страницы отрабатываются сервером, как бы формирующим страницу «на лету» перед отправкой клиенту. В примере, приведенном на рис. 2, динамичная Web-страница включает ASP-код формирования текущей даты (выделен желтым), который при запросах, естественно, будет давать каждый день другой результат.


|
| Рис. 2. Процесс взаимодействия клиент—сервер в случае динамичной страницы |
Обратите внимание, что в обоих случаях пользователь видит на экране один и тот же результат. Разница лишь в том, что в случае статичной страницы Web-мастеру придется редактировать ее каждый день (вписывать текущую дату), а в случае динамичной страницы при запросе ее клиентом эту функцию будет выполнять сервер.
Основные элементы Web-страницы и файловая организация Web-сайта
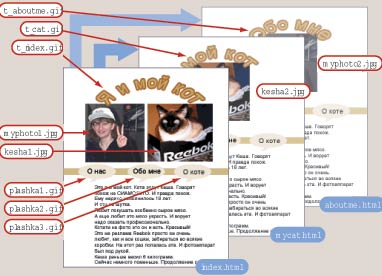
Для того чтобы получить представление об основных элементах Web-страницы и файловой организации Web-сайта на диске Web-сервера, рассмотрим простейший пример (рис. 3).

|
| Рис. 3. Web-сайт, состоящий из трех связанных Web-страниц |
Все эти страницы имеют единую структуру и единое оформление. Расположение элементов на экране: заголовок страницы (в данном случае рисунок); элементы навигации (меню) для перехода со страницы на страницу (в нашем случае каждый пункт меню является также отдельным рисунком); фотографии; текстовый блок.

|
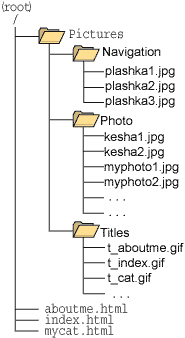
| Рис. 4. Файловая структура сайта «Я и мой кот» |
Каждая страница представляется отдельным файлом с расширением .html. Первая (стартовая) страница сайта получает, как правило, имя: index.html (для Web-сервера Apache); default.htm (для Microsoft IIS). Остальные файлы именуются произвольным образом, но рекомендуется делать это в соответствии с назначением документа или его содержимым, например aboutme. html и mycat.html. Обратите внимание, что именование папок и файлов допускается только в основной английской кодировке (в отличие от именования в Windows). Каждый рисунок представляется файлом с расширением .jpg или .gif.
Рекомендуемая для нашего случая файловая структура сайта представлена на рис. 4.
Здесь в корне каталога всегда хранится имя стартовой страницы. Мы сюда же поместили имена файлов и двух других страниц, что допустимо для небольшого сайта (до 10 страниц). Затем формируем папку для хранения рисунков (Pictures), а в ней — папку Navigation для хранения рисунков с элементами навигации, папку Photo для фотографий и папку Titles для рисунков с заголовками Web-страниц.
Программы, необходимые для создания Web-сайта
Выбор программ разработки не зависит от того, на какой Web-сервер (Apache или IIS) вы планируете устанавливать свой сайт.
1. Ключевая задача — выбор html-редактора. Они бывают двух видов.
Кодовые редакторы. Наиболее популярный и чаще других используемый профессионалами — редактор Home Site. В данном редакторе Web-мастер контролирует создание и редактирование каждой строки html-кода.
Визуальные редакторы. Наиболее яркий представитель — Microsoft Front Page (работа с ним напоминает работу в Word) . С его помощью можно быстро и без знания языка HTML слепить свой первый сайт. Основные недостатки: порождает «массивные» Web-страницы, а также проблемы с браузерами, например с Netscape.